What is Webflow Used For?

Webflow has become a revolutionary tool in the constantly evolving field of website design and development, changing the way we create digital experiences.
In this thorough tutorial, we'll look at the many uses for Webflow, as well as its abilities for design and development, how well it works with SEO techniques, and other elements that make it a flexible option for web developers.
Understanding Webflow
Design and Development Features of Webflow
The innovative platform Webflow provides a visually intuitive design and development environment that goes beyond standard coding. Its drag-and-drop interface makes it easy for users to construct beautiful websites without having to deal with complex code, which makes it a great option for both developers and designers.
Webflow's design capabilities are on par with conventional coding techniques, guaranteeing that a website's aesthetics are maintained. The responsive web design tools available on the platform ensure that your designs work flawlessly across a range of devices in addition to having a beautiful visual aesthetic.
Using Webflow for Easier Website Development
Webflow is a complete website development solution, not just a tool for design. Webflow helps to streamline the development process with features like fully customizable templates and a powerful Content Management System (CMS). Dynamic content changes are made possible by the CMS ability, which is crucial to keeping an interesting and new online presence.
Additionally, Webflow makes hosting and deployment easier, making it a hassle-free process to launch your website online. This effectiveness is especially useful for startups, small enterprises, and independent contractors searching for a quick and affordable solution.
Elevating SEO Practices with Webflow
SEO, or search engine optimization, is crucial. Webflow's SEO-friendly capabilities allow it to effortlessly incorporate best practices to improve the visibility of your website.

Search engines can more easily scan and index your website thanks to Webflow's clean code output, which raises your website's search ranks. The platform's focus on responsive design improves SEO performance by being both user-friendly and compatible with search engine algorithms.
Additionally, Webflow offers alt text choices, editable URLs, and meta tags so users may optimize material for relevant keywords. Businesses and individuals can optimize their websites for optimal accessibility with this level of control.

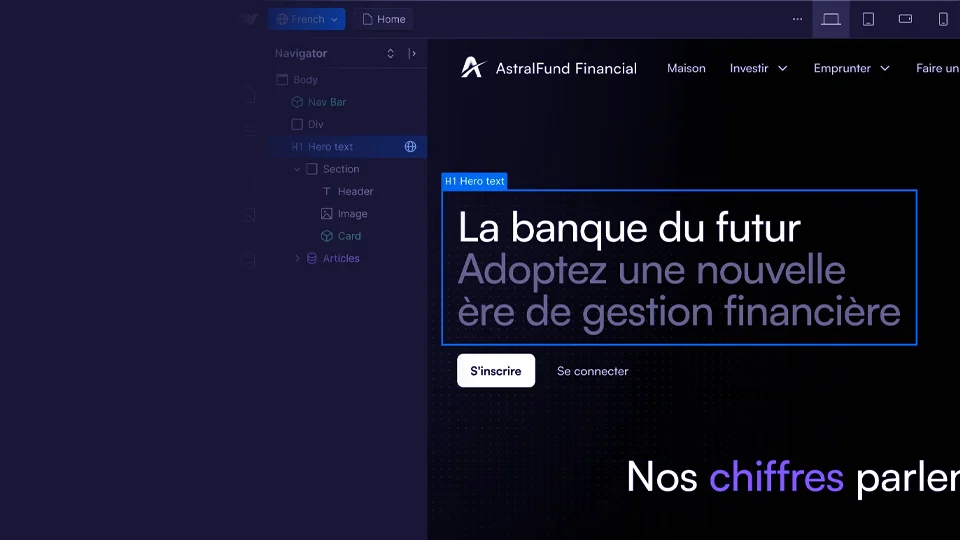
Webflow Localization - Tailoring Your Site for a Global Audience
Customize your site for visitors around the world with Webflow Localization. From design to translation to best-in-class SEO, Webflow Localization is an end-to-end solution for customizing your site for a worldwide audience.
By modifying language, content, and design components to appeal to a range of people, you may tap into international marketplaces.

Webflow Templates
Webflow provides over 1000 templates, offering plenty of design starting points for creators.
These templates can be easily customized using Webflow's inbuilt code-free design tools, allowing for efficient and visually impressive website creation. Choose from a variety of categories to kickstart your project with a solid foundation.
Webflow's Versatility Across Users
Webflow caters to a broad audience:
- Designers and Creatives: Realize creative visions without delving into complex code.
- Small Businesses and Startups: Create a compelling online presence cost-effectively and efficiently.
- Marketing Professionals: Develop captivating landing pages for successful marketing campaigns.
- Agencies and Freelancers: Collaborate seamlessly on projects, fostering efficiency and creativity.
Advantages and Disadvantages of Webflow

Advantages:
- No-Code/Low-Code Environment: Webflow's accessibility enables website creation without extensive coding knowledge.
- Time and Cost Efficiency: Significantly reduce development time and costs compared to traditional coding methods.
- Seamless Collaboration: Enhance teamwork with real-time collaborative features, streamlining project management.
- High-Quality Design Output: Webflow's output rivals hand-coded websites, ensuring a visually impressive end product.
Disadvantages:
- Learning Curve: Despite its user-friendly interface, Webflow may have a learning curve for those new to web design.
- Limited E-commerce Features: While suitable for many e-commerce projects, Webflow's e-commerce capabilities may not be as extensive as specialized platforms.

Addressing Common FAQs about Webflow
- Is Webflow Suitable for Beginners?
Yes, the intuitive interface and tutorials make it accessible for all.
- Can Webflow Handle Complex Websites?
Absolutely, Webflow is robust enough for intricate designs and functionalities.
- How Does Webflow Compare to Traditional Coding?
While traditional coding offers maximum control, Webflow provides a more accessible and efficient alternative.
- What Kind of Support Does Webflow Offer?
A wealth of resources, including tutorials, forums, and customer support, ensures users have assistance.
- Is Webflow Suitable for E-commerce Businesses?
Yes, its e-commerce features make it suitable for a variety of businesses. -
Conclusion: Webflow Paving the Way Forward
To sum up, Webflow is a formidable force in SEO, website development, and design. Webflow's features, applications, and benefits make it an essential tool for realizing your online visions, regardless of your level of experience in the digital realm.
With its innovative, user-friendly, and search engine optimization-friendly approach to web design and development, Webflow is at the forefront of this ever changing industry.